5 Powerful Nodejs HTTP Client and Request library to know as a developer
In the world of developers, API is a crucial part of their day-to-day work. Every day developers have to create API and consume it. If you are an aspiring developer then this article is for you. To make HTTP client request in the nodejs application, the nodejs provides a built-in http and https module which handles HTTP requests in nodejs.
Apart from http and https, there are fair numbers of clients and request libraries which makes developer life easier to make HTTP call from the nodejs applications. They are easy to use and implement. In this article, we will see 5 different methods to make http requests to the API in the nodejs application.
Pre-requisite
Before you deep dive into this article, I am assuming that you have the nodejs installed on your local machine, if not you can download it from here.
We will be using async/await and promises to handle request data, depending upon the nature of the library. If you are not familiar with these, please make your hand dirty with async/await and promise to continue with this article.
Since all the HTTP client and request libraries are external. You will need to download it to your project. You can download libraries by typing in the terminal of your project directory.
npm install libraryname@version
We will be using Github users API to make http requests. The API link is "api.github.com/users?since=2022". If you want you can use any API, it could be of a third party or the API that you have built. Before you start let's download all the libraries that we are gonna discuss in this article.
npm install axios got superagent node-fetch needle
The above line in the prism will download all the libraries. I think it's enough of superfluous words, let's get started with the actual libraries implementation.
1. Axios
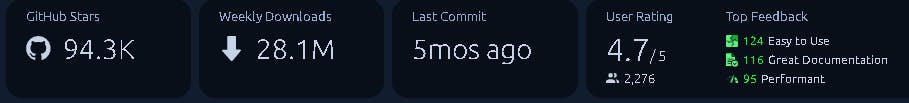
Axios is a simple promise-based HTTP client for both the browser and the nodejs. It provides a simple-to-use library in a small package with a very extensible interface. This is the most popular http client and request library of all the others available in the market. Its popularity you can see in the image below from open-base.

Axios is also open source which can be easily used, managed, changed, and manipulated by any developers. This is also used to make http-request in all the front-end developer libraries like reactjs, vuejs, normal vanilla javascript, etc.
Here, I will teach you to make an http request using both promises based and async/await. Let's see the below prism, and how it is working.
Promise based
const axios = require('axios');
axios.get('https://api.github.com/users?since=2022').then((res)=>{
console.log(res.data);
}).catch((err)=>{
console.log(err);
})
Async/Await
const axios = require('axios');
//To handle request data using async/await you need to
// wrap the requests code into a async function
const makeRequest = async ()=>{
const res = await axios.get('https://api.github.com/users?since=2022');
console.log(res.data);
}
//Calling the function
makeRequest();
Let's see, what the code is actually doing.
In the promise based we first required the Axios library, and then we are making get requests which take the URL as a parameter and return a promise. If the promise is resolved, it is handled by the then method which returns request data. If there is any error found in the code or URL, then the promise is rejected, which is handled by the catch method and returns the error.
In the async/await, first, we required the library and then created an async function. Inside the async function, we are making an HTTP Get request which will wait until the requested data is fetched.
Note: To use async/await, wrap the code inside an async function, and to handle errors in an async function you can use try/catch block.
2. Got
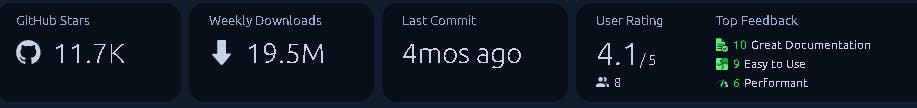
Got is another open-source HTTP request library for nodejs. It also features a promise-based API. In the official documentation, it is claimed to be a Human-friendly and powerful HTTP request library. It is simple and easy to use and required less time to code. Got has a straightforward syntax and the best part of this library is, that it is designed for the backend which makes it cool for nodejs. You can see its popularity in the image below.

Note: This package is native EcmaScript and no longer provides common js exports. To include it in your file you need to use ES6 syntax which is import library-name from 'library-name; To use ES6 import in nodejs, you need to add "type" : "module", in the package.json file before "scripts".
Now, let's see the code in the prism
Promise based
import got from 'got';
got.get('https://api.github.com/users?since=2022',{responseType: 'json'}).then((res)=>{
console.log(res.body);
}).catch((err)=>{
console.log(err)
})
Async/Await
import got from 'got';
const makeRequest = async ()=>{
const res = await got.get('https://api.github.com/users?since=2022',{responseType:'json'});
console.log(res.body);
}
makeRequest();
Got code is very similar to the Axios, here the get function is taking one more parameter that is options. You can make similar another request like the post, delete and put, etc.
In the above code, we required the got library, make the get request to the GitHub users API, and printed the user's data in the console. It will print an array of users' objects.
3. SuperAgent
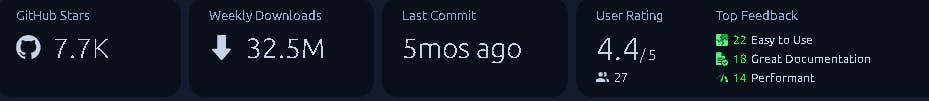
SuperAgent is a lightweight progressive ajax API crafted for flexibility, readability, and a low learning curve. It was mainly built for browsers but now it can also be used in nodejs. It supports many high-level http clients features.

Superagent HTTP requests can be handled using all the methods: callback, promise-based, and async/await. Here we will see promise based and async/await only. Let's see in the code below how it is working.
Promise based
const superagent = require("superagent");
superagent
.get("https://api.github.com/users?since=2022")
.set("User-Agent", "httprequest")
.then((res) => {
const users = res.body;
users.map((user) => {
console.log(user.url);
});
})
.catch((err) => {
console.log(err);
});
Note: In the latest version of superagent, you have to explicitly set the "User-Agent", otherwise it will throw a Forbidden error. It can be done using the set method as you can see above in the code and it takes two parameters "User-Agent" and the project name, in my case it is "http-request".
Async/Await
const superagent = require("superagent");
const makeRequest = async () => {
const res = await superagent
.get("https://api.github.com/users?since=2022")
.set("User-Agent", "httprequest");
const users = res.body;
users.map((user) => {
console.log(user.url);
});
};
makeRequest();
In the promise-based code, we first required the superagent library, then we are making get request which takes the URL as a parameter and then sets the user-agent using the set method. Once the promise is resolved the requested data will be returned in the then method. If the error is found it means the promise is rejected, and the error will be thrown into the catch method.
Inside the then method, we are storing the response in variable name users and then iterating through each user's data using the map function and printing the user URL in the console.
In async/await we are doing the same thing, here we just have to wrap the requested data into an async function.
4. Node-fetch
Node-fetch is also one of the popular HTTP request modules that bring javascript to fetch API(window.fetch) to nodejs. It is lightweight and supports native promises and async/await. It is almost similar to the browser-based fetch API.

It has above 32 million weekly downloads as you can see its popularity from the data shown in the image above from open-base. Now, let's take a look at the code.
Promise-based
import fetch from 'node-fetch';
fetch('https://api.github.com/users?since=2022').then((res)=>res.json()).then((users)=>{
users.forEach((user)=>{
console.log(`User Github url is ${user.url} and its username is ${user.login}`);
})
}).catch((err)=>console.log(err));
Note: It also does not support common js exports like got, here you will have to use "import fetch from 'node-fetch'" and add "type":"module" in the package.json file before "scripts".
Async/Await
import fetch from 'node-fetch';
const makeRequest = async ()=>{
const res = await fetch('https://api.github.com/users?since=2022');
const users = await res.json();
users.forEach((user)=>{
console.log(`User Github url is ${user.url} and its username is ${user.login}`);
})
}
makeRequest();
Note: To make other requests like the post, delete, and put, you need to pass options in the fetch method as a second argument.
Let's review the code and what it is doing.
Node-fetch is different from the superagent, here we don't have to call the get function because it takes the URL as a parameter in fetch itself. Another difference here is we are converting responses into JSON explicitly, otherwise, it will return a buffer value.
In the promise-based, first, we required the node-fetch library and then made the HTTP request to the GitHub users API. After it, we are converted into JSON objects in the method, and in the second then method it returns the users as an array of objects. Now, we are iterating through the individual user's data and printing the user's GitHub URL and username.
In the async/await, first, we required the node-fetch library and created an async function. Inside the async function, we are making the HTTP request to the GitHub users API and storing the response in a res variable. After it converts the response into a JSON object and stores the data into the user's variable. Now, we iterated through the individual user's data and printed the user's GitHub URL and username.
5. Needle
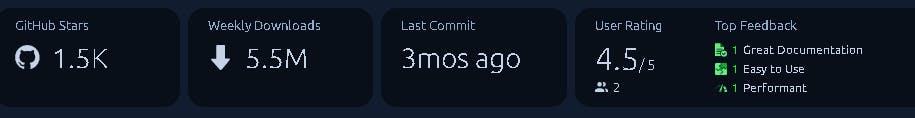
According to the official definition, the needle is the leanest and most handsome HTTP client in the Nodelands. It is ideal for performing simple, quick HTTP requests in Node.js. It has over 5.5 million downloads per week and 4.5 ratings out of 5.

The needle does not return promises using the get function, so we have used a callback to handle HTTP requests. It supports automatic XML and JSON parsing and also multipart form data.
Using Callback
const needle = require('needle');
needle.get('https://api.github.com/users?since=2022',(err,res)=>{
if(err){
console.log(err)
}
const users = res.body;
users.forEach((user)=>{
console.log(`User Github url is ${user.url} and its username is ${user.login}`);
})
})
Note: From version 2.0, it also supports promises based, but you have to directly call needle as a function and pass method name as a first parameter as in the code written below.
Promises based
const needle = require('needle');
needle('get','https://api.github.com/users?since=2022').then((res)=>{
const users = res.body;
users.forEach((user)=>{
console.log(`User Github url is ${user.url} and its username is ${user.login}`);
})
}).catch((err)=>console.log(err))
Async/Await
const needle = require('needle');
const makeRequest = async ()=>{
const res = await needle('get','https://api.github.com/users?since=2022');
const users = res.body;
users.forEach((user)=>{
console.log(`User Github url is ${user.url} and its username is ${user.login}`);
})
}
makeRequest()
Lets' discuss what we are doing in the code. First, we required the needle library and made a get request to the GitHub API. We are storing response data into the user variable. Since the user's variable is an array of objects, so we are looping through each object and printing the user's GitHub URL and username in the console.
Conclusion
In this article, we have discussed 5 different HTTP request methods. In each method we made a get request to the GitHub users API and handle request data using promises, async/await and callback depending upon the nature of individual methods.
I hope this article would have helped you to know different HTTP client-request methods and their uses in a real-world example.
